과정상세
업무에 바로 쓰는 HTML5와 CSS3

교재제공 중급
업무에 바로 쓰는 HTML5와 CSS3
카테고리
- 학습유형별 대면
- SW 개발 기획/UX/UI
과정요약
| 학습시간 | 09:00 ~ 17:00 ( 34시간 ) | 난이도 | 중급 |
|---|---|---|---|
| 교육비 지원 | 고용보험 비환급 | 평가항목 | 출석률 100% |
| 수료기준 | 총점 80점 이상시 수료 | 정원 | 24 명 |
| 교재정보 | |||
과정소개
본 과정은 HTML5를 활용하여 견고한 구조를 설계하고,
다양한 CSS3 기술을 통해 유려한 UI를 제작하는 방법을 실습 프로젝트를 통해 익힐 수 있는 과정입니다.
기존 버전과의 차이점을 제대로 파악하고 문법과 특성에 맞는 UI를 제작해 보시죠! 😀
견고한 구조 설계와 UI 제작 스킬을 배우는 오프라인 Class👍
다양한 최신 HTML을 학습하고 이를 활용하여 견고한 마크업이 무엇인지를 알 수 있도록 구성했습니다.

재사용 및 유지보수를 고려하여 업무에 바로 쓸 수 있는 UI 제작 방법을 습득할 수 있도록 설계했습니다.






학습목표
- HTML5의 요소와 CSS3의 속성을 활용하여 웹사이트를 개발 할 수 있다.
- 최신 HTML5 표준을 이해하고 문법에 맞는 HTML 명령어를 사용할 수 있다.
- CSS3의 특성에 맞는 UI를 제작 할 수 있다.
학습대상
- 웹표준에 대한 개념을 정립하고자 하는 개발자 및 웹 디자이너
- HTML5 및 CSS3에 관심이 있는 웹 관련 종사자
- 새로운 웹표준을 활용하여 웹사이트를 개편하고 싶은 기획자
- 웹 사이트 유지 보수 관련 업무를 담당하고 있는 실무자
- 웹표준 방법론에 대한 전반적인 지식을 필요로 하는 관리자 및 PM
-
-
1일차
-
1. 개발환경 구축
- - 크롬 및 파이어폭스 설치와 확장프로그램 셋팅
- Visual Studio Code 설치 및 환경설정 09:00 ~ 10:00
- - 크롬 및 파이어폭스 설치와 확장프로그램 셋팅
-
2. 웹접근성과 웹표준
- - 웹접근성이란?
- 웹접근성과 장애환경
- 웹표준 기술 10:00 ~ 11:00
- - 웹접근성이란?
-
3. 한눈에 살펴보는 HTML5
- - HTML4.01, XHTML1.0 VS HTML5
- 콘텐츠 모델과 아웃라인 알고리즘 11:00 ~ 12:00
- - HTML4.01, XHTML1.0 VS HTML5
-
4. CSS 디자인
- - CSS Level에 대해
- 다양한 CSS 모듈
- 구조와 표현의 분리 13:00 ~ 14:00
- - CSS Level에 대해
-
5. 효율적인 프로젝트를 위한 emmet 활용
- - emmet 기본 문법
- emmet의 단축 명령어 14:00 ~ 15:00
- - emmet 기본 문법
-
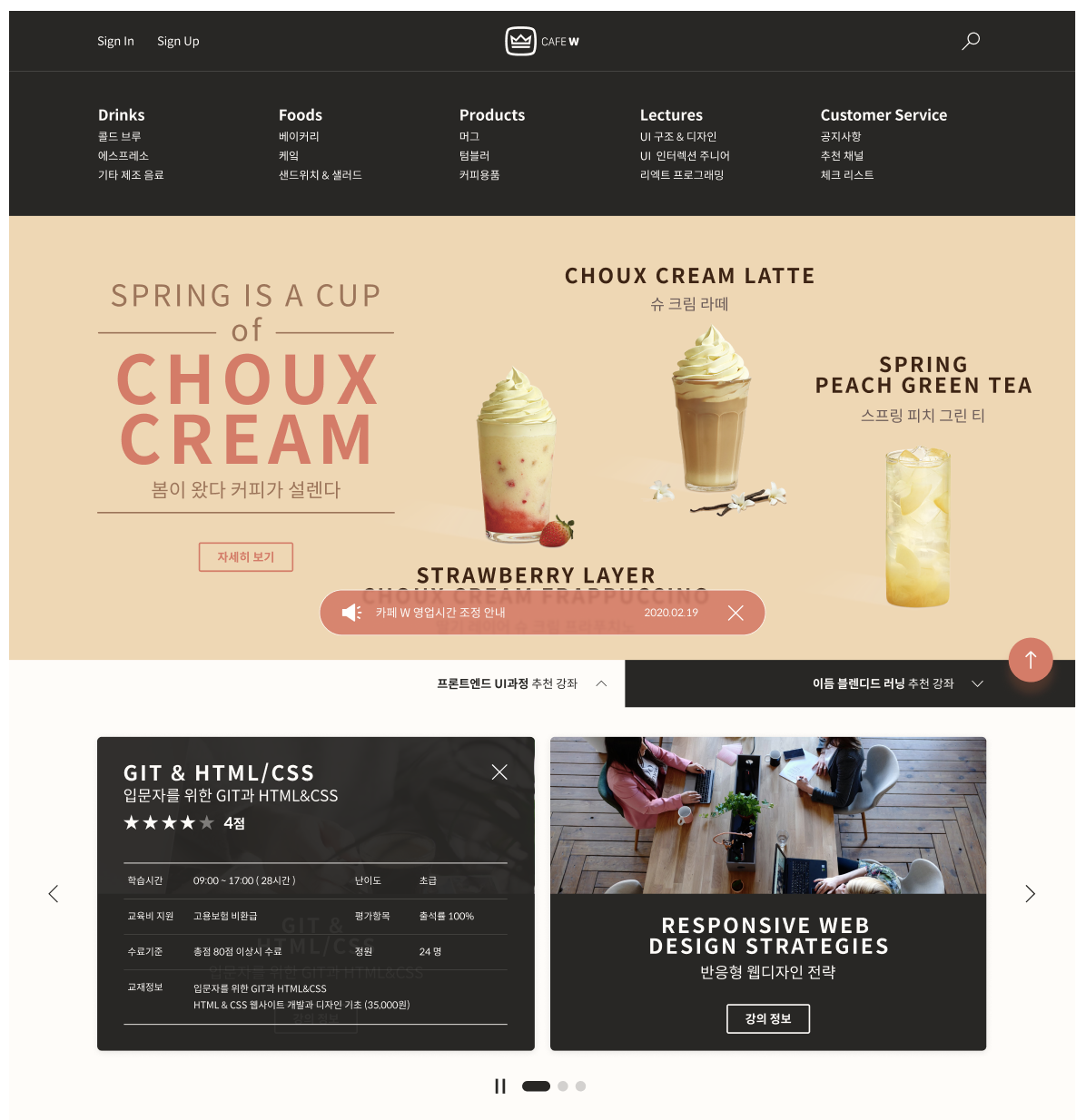
6. 실무 프로젝트(메인페이지 구조 설계)
- - 시맨틱 요소를 사용하여 견고한 레이아웃 구성
(header, nav, main, footer 등) 15:00 ~ 16:00
- - 시맨틱 요소를 사용하여 견고한 레이아웃 구성
-
6. 실무 프로젝트(메인 레이아웃)
- - CSS의 기본 박스모델
- Flex를 활용한 레이아웃 16:00 ~ 17:00
- - CSS의 기본 박스모델
-
1. 개발환경 구축
-
2일차
-
6. 실무 프로젝트(헤더와 내비게이션)
- - 브랜딩(로고) 영역 및 메인메뉴 마크업 09:00 ~ 10:00
-
6. 실무 프로젝트(헤더 UI 디자인)
- - Reset 스타일 및 기본 스타일 정의
- 웹폰트 활용하기
- position 속성을 활용한 배치
- inline-block을 활용한 가로형 레이아웃 10:00 ~ 12:00
- - Reset 스타일 및 기본 스타일 정의
-
6. 실무 프로젝트(내비게이션 UI 디자인)
- - Flex를 활용한 메인 메뉴 배치
- Font 관련 속성과 글자 그림자 효과
- 배경이미지의 활용(선형 그라디언트 및 다중 배경이미지)
- ::before 및 ::after 요소를 활용한 UI 디자인 13:00 ~ 15:00
- - Flex를 활용한 메인 메뉴 배치
-
6. 실무 프로젝트(비주얼 마크업 및 애니메이션)
- - @keyframes를 활용한 애니메이션 정의
- 배경 애니메이션과 텍스트 애니메이션 15:00 ~ 17:00
- - @keyframes를 활용한 애니메이션 정의
-
6. 실무 프로젝트(헤더와 내비게이션)
-
3일차
-
6. 실무 프로젝트(로그인 폼 마크업)
- - form 관련 서식 (form, fieldset, legend)
- label 요소와 웹접근성
- 아이디 및 비밀번호 입력서식 09:00 ~ 10:00
- - form 관련 서식 (form, fieldset, legend)
-
6. 실무 프로젝트(로그인 폼 UI 디자인)
- - 박스 그림자 효과와 원형 그라데이션
- position을 활용한 로그인 버튼 배치
- flex와 inline-block을 활용한 가로형 배치
- 아이콘 폰트 적용하기 10:00 ~ 12:00
- - 박스 그림자 효과와 원형 그라데이션
-
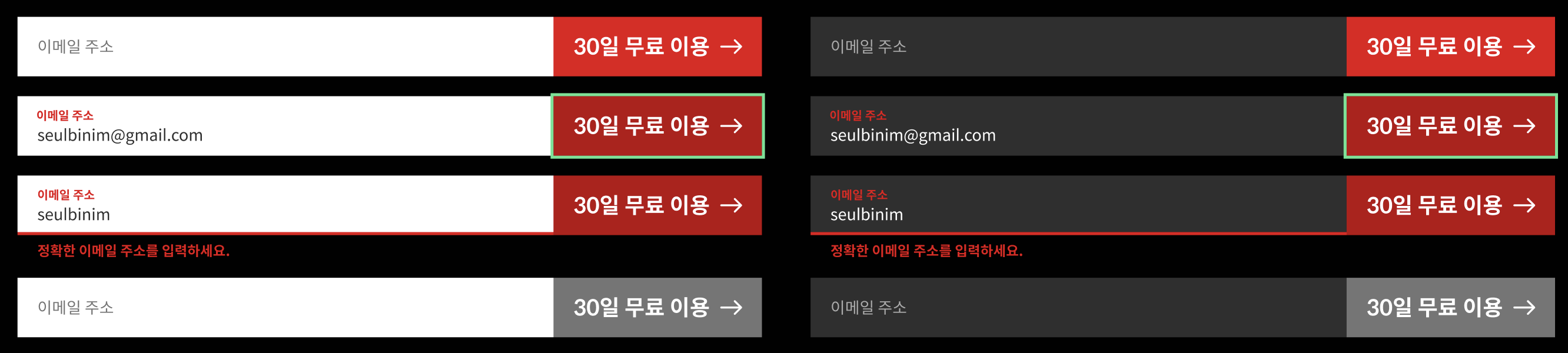
6. 실무 프로젝트(유효성검사 배너 마크업 및 디자인)
- - 다중 배경이미지 적용하기
- line-height를 활용한 세로 정렬
- text-indent 속성 활용
- 요소를 block 값으로 지정하기 13:00 ~ 15:00
- - 다중 배경이미지 적용하기
-
6. 실무 프로젝트(웹 관련 용어 마크업 및 디자인)
- - 정의형 목록의 활용(dl, dt, dd)
- 정의형 목록 내에서요소 사용하기15:00 ~ 17:00
- float를 활용한 레이아웃
- clear 속성의 필요성
- clearfix 모듈
- - 정의형 목록의 활용(dl, dt, dd)
-
6. 실무 프로젝트(로그인 폼 마크업)
-
4일차
-
6. 실무 프로젝트(검색 영역 마크업 및 디자인)
- - input 요소에서 추가된 다양한 속성
- 아이콘 폰트 적용하기
- flex를 활용한 배치 시 폼의 문제점 09:00 ~ 10:00
- - input 요소에서 추가된 다양한 속성
-
6. 실무 프로젝트(공지사항 및 자료실 마크업)
- - 논리적인 마크업 순서
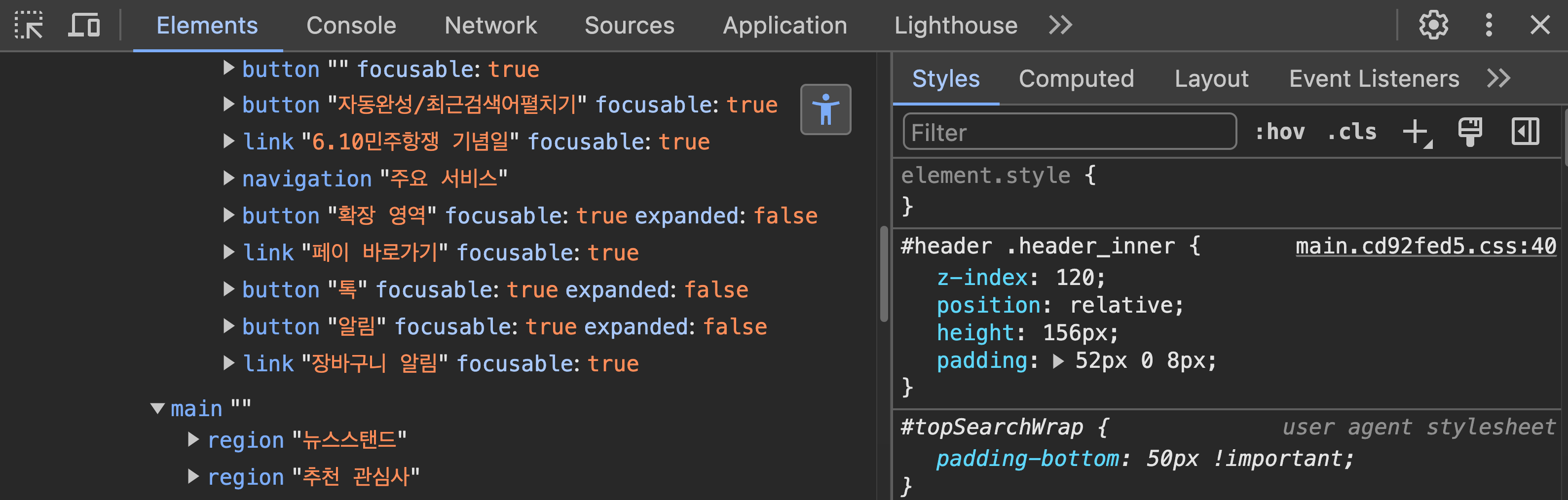
- WAI-ARIA를 활용한 탭 콘텐츠 마크업
- time 요소를 활용한 날짜정보 마크업 10:00 ~ 12:00
- - 논리적인 마크업 순서
-
6. 실무 프로젝트(공지사항 및 자료실 디자인)
- - float와 position을 활용한 배치
- 탭 인터렉션 디자인 13:00 ~ 15:00
- - float와 position을 활용한 배치
-
6. 실무 프로젝트(새소식 마크업)
- - section 및 article 요소의 활용
- HTML5의 a 요소의 사용방법의 변화
- figure 요소와 figcaption 요소를 활용한 캡션 콘텐츠 마크업 15:00 ~ 16:00
- - section 및 article 요소의 활용
-
6. 실무 프로젝트(새소식 디자인)
- - ::before 선택자를 활용하여 그라데이션 구분선 생성하기
- padding과 position을 활용한 레이아웃
- a 요소를 block 값으로 지정하지 않았을 때의 문제점 확인하기 16:00 ~ 17:00
- - ::before 선택자를 활용하여 그라데이션 구분선 생성하기
-
6. 실무 프로젝트(검색 영역 마크업 및 디자인)
-
5일차
-
6. 실무 프로젝트(신규이벤트 및 관련사이트 마크업)
- - 이벤트 제어버튼을 위한 button 요소의 활용
- em 요소를 사용하여 강조하고자 하는 정보 표현하기
- 텍스트 링크 모음 작성하기 09:00 ~ 10:00
- - 이벤트 제어버튼을 위한 button 요소의 활용
-
6. 실무 프로젝트(신규이벤트 및 관련사이트 디자인)
- - 그라디언트 박스 디자인 모듈 생성하고 적용하기
- IR 기법과 Sprite 이미지 활용
- transition 속성을 활용한 애니메이션 10:00 ~ 12:00
- - 그라디언트 박스 디자인 모듈 생성하고 적용하기
-
6. 실무 프로젝트(인기사이트 마크업 및 디자인)
- - 순서형 목록 사용하기 (ol 요소)
- IR 기법과 Sprite 이미지 활용2
- transform속성을 활용한 가운데 배치
- flex와 auto 마진 13:00 ~ 14:00
- - 순서형 목록 사용하기 (ol 요소)
-
6. 실무 프로젝트(슬로건 및 푸터 마크업과 디자인)
- - article 요소와 address 요소의 활용
- 인용 콘텐츠 마크업 (blockquote, q 요소)
- position을 활용한 IR 기법
- float와 flex 레이아웃 14:00 ~ 16:00
- - article 요소와 address 요소의 활용
-
6. 실무 프로젝트(신규이벤트 및 관련사이트 마크업)
-
1일차
수강후기 49
-
5박*영
2025.03.28
제가 원하던 부분들이 있었는데 그 내용들을 모두 배워서 정말 만족스럽습니다 그리고 이전에는 그때그때 필요한 것만 대충 찾아서 하니까 어설프게 아는 경우가 많았는데 하나하나에 대한 개념과 예시를 모두 설명해 주셔서 좋았어요 원래 커피 안마시는데 열심히 들으려구 커피 2잔씩 마셨어요 -
5김*수
2025.03.28
강사님의 열정이 좋음 -
5윤*구
2025.03.28
CSS 분석에 많은 도움이 될 것 같습니다 -
5안*준
2025.03.28
내용 구성이 좋았습니다. -
5송*석
2025.03.28
강사님 너무 실력 좋고 열정이 넘치네요.