과정상세
[Ctrl+AI] 프론트엔드부터 만드는 AI 챗봇 with ChatGPT API

교재제공 초급
[Ctrl+AI] 프론트엔드부터 만드는 AI 챗봇 with ChatGPT API
카테고리
- 학습유형별 대면
- AI
- SW 개발 웹 - Front End
- SW 개발 웹 - Back End
- 생성형AI 생성형AI
과정요약
| 학습시간 | 09:00 ~ 18:00 ( 36시간 ) | 난이도 | 초급 |
|---|---|---|---|
| 교육비 지원 | 고용보험 비환급 | 평가항목 | 출석률 100% |
| 수료기준 | 총점 80점 이상시 수료 | 정원 | 24 명 |
| 교재정보 | |||
| 강사명 | 김다솜 | ||
과정소개
-
언제까지 ChatGPT로 채팅만 하실 건가요?
ChatGPT API를 활용해 AI 서비스를 직접 개발해 볼 수 있는 과정으로,
비개발자, 비전공자들도 5일 만에 웹 개발의 기초부터 배워 '요리도우미 챗봇 서비스'를 만들어 낼 수 있습니다.
🚩 OpenAI API 사용을 위해 유료 결제가 필요한 과정입니다.
🚩 해외결제 가능한 신용카드(VISA/MasterCard) 준비를 부탁드립니다. (💸 5달러 내외 비용 결제 필요)
ㅁ
with ChatGPT API
👩💻 비전공자, 비개발자지만 ChatGPT API를 활용해 서비스를 개발하고 싶은 분
➡ 비전공자로서, 웹서비스 개발부터 배포까지 전체 사이클 경험하고 싶은 분
.
.
.
ChatGPT API를 활용해 직접 AI 서비스를 만들어 보고 싶은 분들을 위한 과정입니다.
주어진 재료에 맞는 요리 추천, 맞춤형 레시피 제공, 요리 과정 안내 기능을 갖춘
👨🍳 요리 도우미 서비스 👨🍳를 개발해 배포까지 하실 수 있습니다.
기초부터 알려드리는 5일 웹 개발 기초 과정
비전공자를 위한 과정 커리큘럼 요약 👀
| 👩💻 웹 페이지를 구성하는 3요소 알아보기 • 웹 페이지의 구조와 내용을 다루는 HTML • 웹 페이지의 모양, 디자인을 다루는 CSS • 웹 페이지의 생동감 있게 동적으로 만들어주는 JavaScript |
||
| ▼ | ||
| 👩💻 React로 JavaScript 더 쉽게 사용하기 • React 소개 및 개발 환경 설정 • 리액트(React)에서 사용되는 특별한 문법, JSX 알아보기 • 컴포넌트를 만들어 데이터를 다루고, 화면을 동적으로 바꾸기 |
||
| ▼ | ||
| 👩💻 요리 도우미 챗봇 서비스 개발 프로젝트 • 프로젝트 기획 및 구조 설계 • ChatGPT API 세팅 • 기본 컴포넌트, 사용자 입력 컴포넌트 구현 • 비즈니스 로직 구현 • ChatGPT API, 프론트엔드-백엔드 연동 • 프로젝트 마무리 및 배포 |
HTML, CSS, JavaScript 등 웹 개발 기초 내용부터 가르쳐 드리며,
많은 프론트엔드 개발자들이 활용하는 React를 활용해 프로젝트를 진행합니다.
프로젝트는 '요리 도우미 챗봇 서비스'라는 주제로
기획부터 컴포넌트 구현, 그리고 배포까지 서비스 개발의 전체 사이클을 다룹니다.
이 과정은 '비전공자 대상'이지만, 웹 개발이 처음이신 분들께는 다소 빠르게 느껴질 수 있습니다.
아래 개념을 사전 학습하고 오시면 과정 이해에 큰 도움이 되니 참고 부탁드립니다.
💻 HTML/CSS: 페이지 구조와 스타일링
💻 JavaScript : 변수, 함수, 조건문, 반복문 등 기본 문법

이제는 내 업무에 활용하는 것을 넘어
기업의 서비스에도 활용해야 하는 시대가 되었습니다.
ChatGPT API를 활용하면, ChatGPT의 👩💻두뇌를 내 서비스에도 연결할 수 있습니다.
내 서비스에 ChatGPT를 붙여, AI 서비스로 서비스를 Level UP 시켜보세요!
API가 무엇인지 모르는 분들을 위해
| 👩💻 ChatGPT API 활용법 • ChatGPT API 소개 • API 호출 방법 및 응답 처리 • API 키 발급 방법 • 원하는 답변을 얻기 위한 프롬프트 엔지니어링 • ChatGPT API 연동 방법 |
누구에게나 공유 가능한 AI 서비스
강사님과 함께 '요리 도우미 챗봇'을 개발하는 것에서 끝나지 않습니다.
개발된 웹 서비스를 실제 사용자들이 이용할 수 있도록 '배포'합니다.
이번 교육에서 만들게 될 '요리 도우미 챗봇 서비스'를 세상에 내놓고,
여러분의 포트폴리오에 '요리 도우미 챗봇' 서비스를 추가해 AI 활용 역량을 인정받아보세요! 🔥
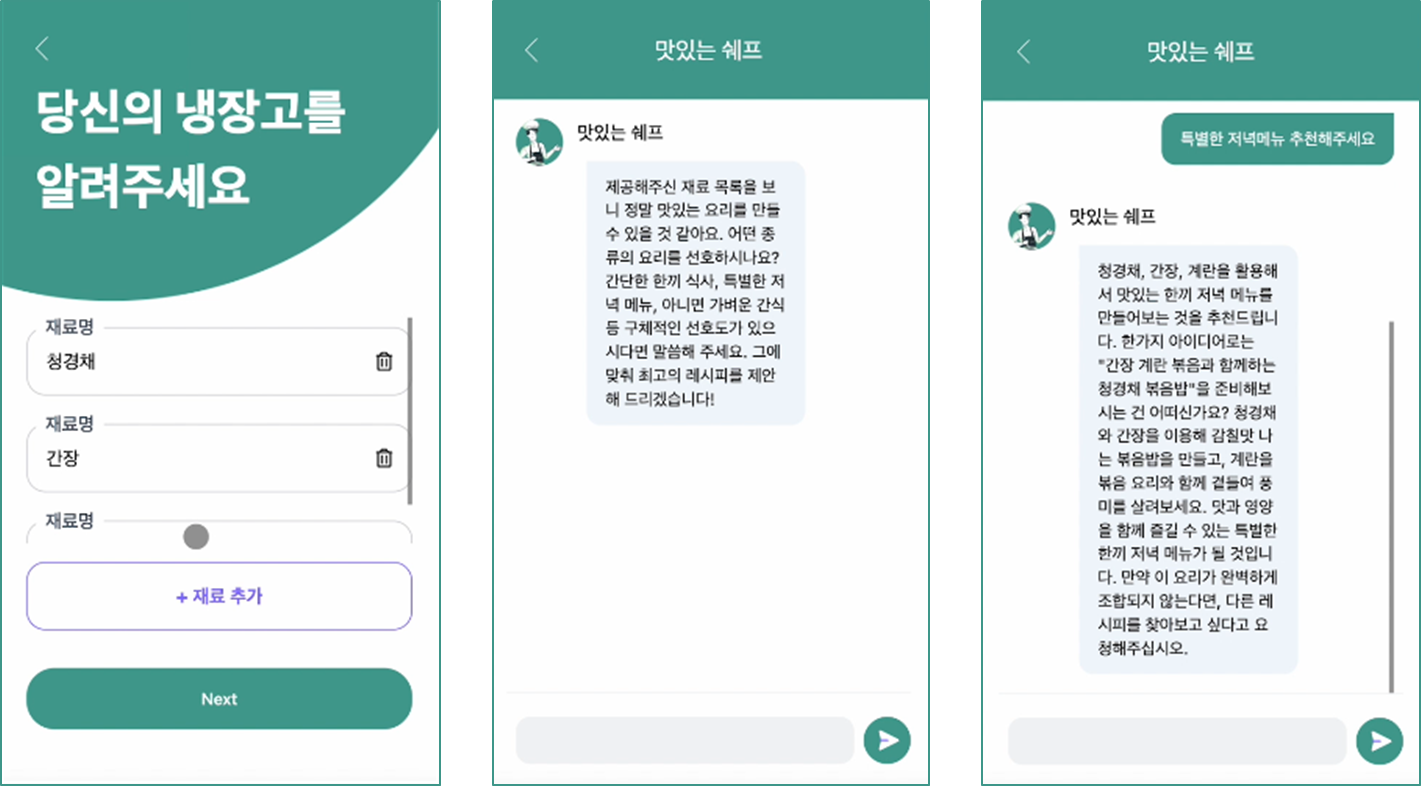
👀 강의 결과물 미리 확인해보기 👀
이번 강의에서 여러분이 강사님과 함께 만들 AI 서비스는
'맛있는 쉐프'라는 서비스입니다.
🖥 맛있는 쉐프 서비스 바로가기
🖱
냉장고에 있는 재료들을 입력하면,
재료들로 만들 수 있는 메뉴를 추천받고 상세한 레시피까지 받을 수 있습니다.

서비스가 작동하는 모습이 궁금하신 분은 아래 영상에서 확인해 보세요!
학습목표
- 웹 페이지를 구성하는 3요소(HTML, CSS, JavaScript)의 관계를 이해할 수 있다.
- JavaScript 라이브러리 React를 활용해 웹 프론트를 구축할 수 있다.
- ChatGPT API를 프로젝트에 연동하고, 배포까지 할 수 있다.
학습대상
- ChatGPT 같은 두뇌를 가진 AI 서비스를 만드는 방법이 궁금한 분
- 비전공자, 비개발자지만 ChatGPT API를 활용해 서비스를 개발하고 싶은 분
- 비전공자로서, 웹서비스 개발부터 배포까지 전체 사이클 경험하고 싶은 분
-
-
1일차
-
🌐 HTML 기초
- 웹의 기본 구조와 동작 원리 09:00 ~ 10:00
- HTML5 문서 구조 및 기본 태그 소개 10:00 ~ 11:00
- HTML5 문서 구조 및 기본 태그 소개 11:00 ~ 12:00
- [실습] HTML5 문서 구조 및 기본 태그 13:00 ~ 14:00
-
🎨 CSS 기초
- CSS 기본 문법과 선택자 14:00 ~ 15:00
- 색상, 폰트, 텍스트 스타일링 15:00 ~ 15:30
- 박스 모델 이해와 활용 15:30 ~ 16:30
- Flexbox를 이용한 레이아웃 16:30 ~ 17:30
- [실습] CSS 기초 실습 17:30 ~ 18:00
-
🌐 HTML 기초
-
2일차
-
🔧 JavaScript 기본 개념
- JavaScript 소개 및 개발 환경 설정 09:00 ~ 09:30
- 변수, 데이터 타입 09:30 ~ 11:00
- 함수 11:00 ~ 12:00
- 함수 13:00 ~ 13:30
- 조건문 13:30 ~ 14:30
- 배열과 객체 14:30 ~ 16:00
- 반복문과 배열함수 16:00 ~ 17:30
- [실습] 카운터앱 만들기 17:30 ~ 18:00
-
🔧 JavaScript 기본 개념
-
3일차
-
⚛️ React 기초
- React 소개 및 개발 환경 설정 09:00 ~ 10:00
- JSX 문법 10:00 ~ 11:00
- 컴포넌트 개념과 생성 방법 11:00 ~ 12:00
- props와 state 13:00 ~ 14:00
- 이벤트 처리와 리스트 렌더링 14:00 ~ 15:00
-
🚀 [요리도우미챗봇] 프로젝트 시작 및 tailwindcss, 백엔드 구축
- 프로젝트 기획 및 구조 설계 15:00 ~ 16:00
- Tailwind CSS 소개 및 사용법 16:00 ~ 17:00
- Express로 백엔드 구축 17:00 ~ 17:30
- 기본 컴포넌트 구현 17:30 ~ 18:00
-
⚛️ React 기초
-
4일차
-
➕ ChatGPT API 활용
- ChatGPT API 소개 및 설정 방법 09:00 ~ 10:00
- API 호출 방법 및 응답 처리 10:00 ~ 11:00
- 프롬프트 엔지니어링 기초 11:00 ~ 12:00
-
🖥️ UI 구현
- 기본 컴포넌트 구현 13:00 ~ 14:00
-
🚀 [요리도우미챗봇] 프로젝트 개발 I
- 사용자 입력 컴포넌트 구현 14:00 ~ 15:00
- 비즈니스 로직 구현 15:00 ~ 16:00
-
➕ ChatGPT API 활용
-
5일차
-
🚀 [요리도우미챗봇] 프로젝트 개발 II
- ChatGPT API 연동 09:00 ~ 11:00
- 프론트엔드와 백엔드 연동 11:00 ~ 12:00
-
🌐 프로젝트 마무리 및 배포
- 배포 13:00 ~ 14:00
- 코드 최적화 및 리팩토링 14:00 ~ 15:00
- QnA 및 마무리 15:00 ~ 16:00
-
🚀 [요리도우미챗봇] 프로젝트 개발 II
-
1일차
수강후기 7
-
5정*운
2025.04.11
만족스러운 강의였습니다 -
5김*모
2025.04.11
Gpt도 써보고 프론트 앤드도 써보고 백앤드도 써보고 아주 유용했습니다. -
5이*범
2025.04.11
프론트엔드와 ChatGPT API 활용법을 알 수 있어서 좋았습니다. -
5김*명
2025.04.11
교육이 알찼습니다. -
5신*호
2024.11.29
앱 개발을 쉽게 접근할 수 있어서 좋았다.