과정상세
IT 비전공자를 위한 웹 앱 개발 프로젝트 with 노코드

교재제공 초급
IT 비전공자를 위한 웹 앱 개발 프로젝트 with 노코드
카테고리
- 학습유형별 대면
- SW 개발 프로그래밍 언어
- SW 개발 웹 - Front End
- SW 개발 모바일
- SW 개발 기획/UX/UI
과정요약
| 학습시간 | 09:00 ~ 17:00 ( 13시간 ) | 난이도 | 초급 |
|---|---|---|---|
| 교육비 지원 | 고용보험 비환급 | 평가항목 | 출석률 100% |
| 수료기준 | 총점 80점 이상시 수료 | 정원 | 9 명 |
| 교재정보 | |||
| 강사명 | 김효정 | ||
과정소개
내 손으로 웹 앱 사이트 직접 개발 헤보고 싶었던 분들 주목!
웹 앱 개발, 코드 한 줄 없이 가능합니다.
🔍 HOT 트렌드, 노코드 📂 개발 지식이 전혀 없어도 만들 수 있어요 💻 프로젝트 실습
빠르게 신규 서비스를 출시해보고 싶은데,
개발 인력을 통해 작업하면 시간과 비용이 너무나 많이 들지 않나요?
그렇다고, 기획자/PM/PO인 내가 직접 개발 지식을 학습할 수도 없는 노릇!
이제는 노코드 툴을 활용하면 누구나 서비스를 만들 수 있습니다.
개발에 대한 걱정과 두려움을 낮추어 드립니다.
Day 1 노코드 개발 방법론과 툴 사용법 학습
Day 2 커피 주문 서비스 개발 프로젝트
직접 웹 앱 서비스를 디자인하고, 개발할 수 있는 프로젝트 시간이 준비되어 있습니다.
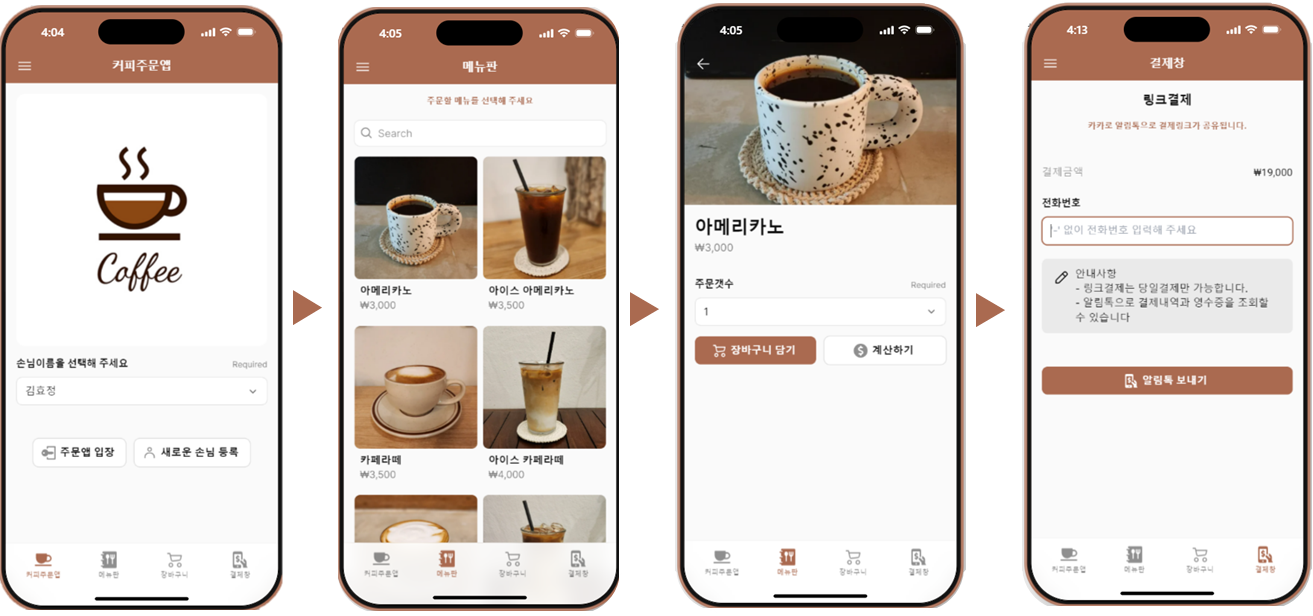
실제 서비스 개발 프로세스 그대로 '커피 주문 서비스'를 개발해 봅니다.
<기획 - 데이터베이스 구축 - 레이아웃 디자인 - 기능 구현 - 인터페이스 개선 - 배포>

기초 프로그래밍 언어 교육만으로는
나만의 산출물을 만드는 것이 너무나 어렵지요 😅
이제 막 '가, 나, 다'를 배웠는데 언제 문장을 읽고 쓸 수 있을까요?
하지만, 노코드 툴을 활용하면
프로그래밍 언어 지식이 없어도 누구나 쉽고 빠르게 산출물을 만들어 낼 수 있습니다.
여러분이 직접 기획 개발한 산출물 URL을 주변 사람들에게 공유하세요!

실습 맛보기😎

학습목표
- 노코드 웹 디자인 및 개발의 기본 원리를 설명할 수 있다
- 노코드 웹개발을 위한 노코드 디자인툴, DB툴을 활용할 수 있다
- 본인의 역량에 따른 노코드툴을 선택하여 웹 어플리케이션을 개발할 수 있다
학습대상
- 노코드 웹개발에 대한 기본적인 개념을 배우고 싶은 분
- 코딩 지식 없이 웹 어플리케이션을 만들어 보고 싶은 분
- 디자인부터 DB 구축까지 내 손으로 직접 웹/앱을 개발 해보고 싶은 분
-
-
1일차
-
노코드 웹개발 소개
- 웹개발, 노코드 웹개발, 노코드 플랫폼 09:00 ~ 09:30
- Glide 인터페이스, 레이아웃, 앱세팅, 컴포넌츠 09:30 ~ 10:00
-
Glide 개발실습
- 컴포넌츠를 이용한 웹 어플리케이션 개발
[실습] Glide를 이용한 세금계산앱 만들어 보기 10:00 ~ 11:00
- 컴포넌츠를 이용한 웹 어플리케이션 개발
-
데이터 타입
- Math, Template, , If -> Then -> Else 데이터 타입 11:00 ~ 12:00
-
Glide 개발실습
- 데이터를 이용한 웹 어플리케이션 개발
[실습] Glide를 이용한 체질량지수 계산앱 만들어 보기 13:00 ~ 14:00
- 데이터를 이용한 웹 어플리케이션 개발
-
데이터베이스 및 Airtable 소개
- 관계형 DB, Airtable 인터페이스 14:00 ~ 15:00
-
템플릿, 액션
- Airtable 템플릿, Glide 템플릿, 엑션에디터 15:00 ~ 16:00
-
Glide 개발실습
- 에이테이블을 이용한 웹 어플리케이션 개발
[실습] Glide를 이용한 팀디렉토리앱 16:00 ~ 17:00
- 에이테이블을 이용한 웹 어플리케이션 개발
-
노코드 웹개발 소개
-
2일차
-
[미니 프로젝트] 아이디어 및 기획, UI/UX 디자인
- 직접 기획해 보는 카페주문앱 UI 디자인 실습 09:00 ~ 10:00
-
[미니 프로젝트] 데이터베이스 구축
- 주문 정보, 메뉴 및 가격 등을 저장할 DB 구축 10:00 ~ 11:00
-
[미니 프로젝트] 데이터 매핑 및 레이아웃 디자인
- 메뉴, 주문 내역, 가격 등을 표시 11:00 ~ 12:00
-
[미니 프로젝트] 컴포넌츠, 액션 기능추가
- 주문하기 버튼, 장바구니 관리, 결제 기능 구현 13:00 ~ 14:00
-
[미니 프로젝트] 사용자 인터페이스 개선
- 이미지, 아이콘, 컬러 수정 14:00 ~ 15:00
-
[미니 프로젝트] 테스트 및 배포
- 테스트 및 배포 15:00 ~ 16:00
-
[미니 프로젝트] 아이디어 및 기획, UI/UX 디자인
-
1일차
수강후기 0
-
등록된 수강후기가 없습니다

